Un outil super cool pour faire des diagrammes est draw.io. Il permet de faire aussi bien des diagrammes techniques, de dev que du plan ou des schémas de bricolage. Y’en a d’autres bien sur, comme cacoo, mais l’avantage de draw.io, c’est qu’il y a une version en ligne ou en local sur notre machine.
Mais pour le besoin d’un projet de bricolage perso, j’avais besoin de séparer mon diagramme en calque, pour ne pas surcharger le schéma et pouvoir organiser mon travail, ceux qui utilisent Gimp ou ToShop savent de quoi je parle.
Les calques
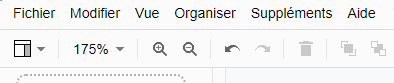
Je ne vais pas refaire un topo l’a dessus, mais comme indiqué avant, c’est fort pratique. Mais dans Draw.io c’est bête, mais c’est à moitié caché. J’ai cherché dans Modifier, Vue, Organiser, mais que dalle, étrange

En faite, il faut cliquer là-dessus :

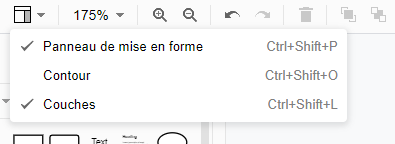
Puis sur « couche »

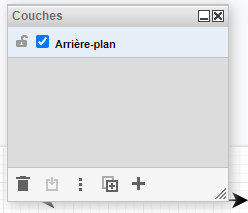
Ce qui va faire apparaitre la fenêtre de gestion des calques (Layer en anglais et Couches en draw.io 😂), Alors je vais me répéter ce que je dis toujours à mes élèves, ne jamais installer un logiciel en français 😩

Allez bon dev et Banzaï